
Fireworks may have been introduced to you as a graphic optimizer or as a button and image map maker. This section highlights some things you can do with Fireworks that you may not have known.
An extensive collection of artistic tools and effects, color control, and optimization capability make Fireworks a great application for creating logos and other images.

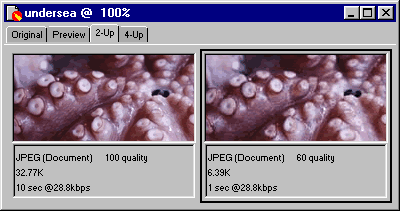
Before uploading photographs or any form of illustration to your Web site, run them through Fireworks optimization to make them as small as possible without sacrificing quality.

The 2-Up preview compares a JPEG optimized at 100 percent quality and 60 percent quality.
If you have a lot of pictures to put on your Web site, consider creating thumbnails with hotspots that open the full-size pictures when clicked. For more information, see Creating Thumbnails on the Fireworks Support Center.

Use frames, symbols, and optimization to build compact, animated GIF or Flash banner ads.

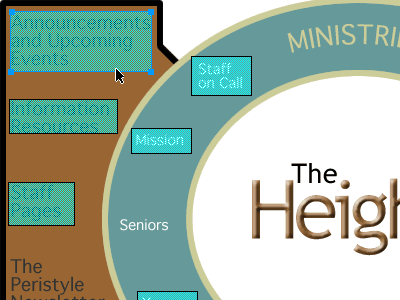
Turn a graphic into an interactive map to navigate your Web site. Place hotspots on areas of the graphic that people are likely to click, and assign URLs to them.

Buttons and JavaScript rollovers
Create buttons that trigger events on your Web page. Emphasize interactivity with JavaScript rollovers that change appearance according to the current button state.

Create an entire group of JavaScript buttons as a single graphic, then use slices to export it as a group of smaller graphics with unique URLs.
![]()
Create rollovers that trigger a change on another part of the Web page. For example, clicking a button on a navigation bar could replace one graphic with another.

When you move the pointer over the button, the button and the text area change appearance.
Create an entire Web page in Fireworks. Create a navigation bar, banner ad, JPEG pictures, and GIF art. Then slice up the page into separate regions that you can optimize efficiently. Upon export, Fireworks writes the HTML code that puts the page back together in a browser.
